Overview

Personal Project
Cybil


PC
1

2 months
Tasks & Responsibilities
-
Technical Game Design
-
Character Movement & Animations
-
Incremental Difficulty Integration
-
Sound & UI Design
-
-
General Game Design
-
Pitch Idea
-
Overall Game Balance
-
-
Level Design
-
Designed 1 Level, using my own 2D assets
-
-
Video Editing
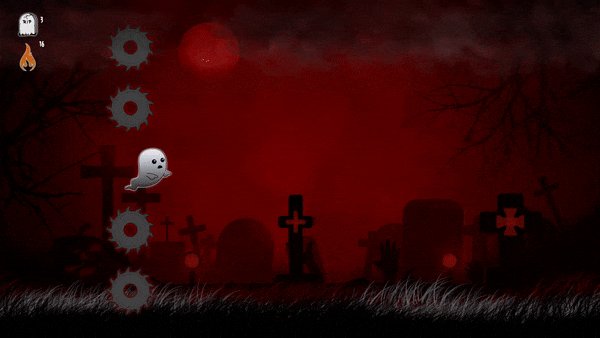
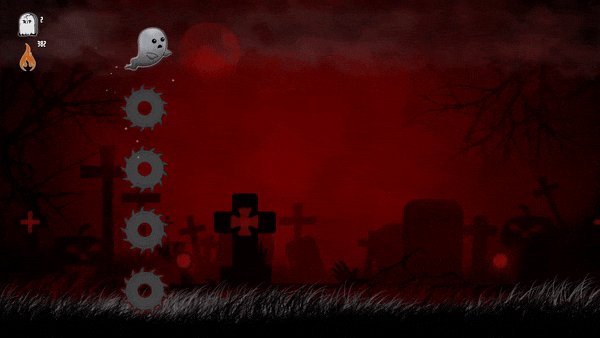
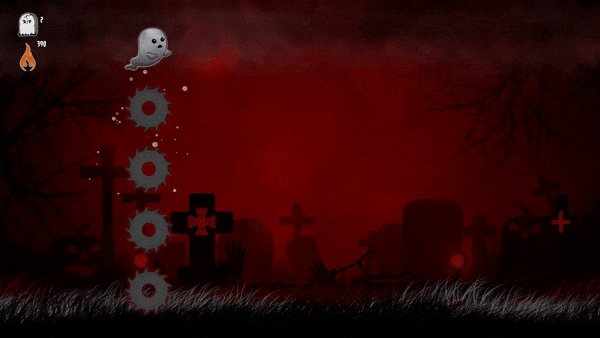
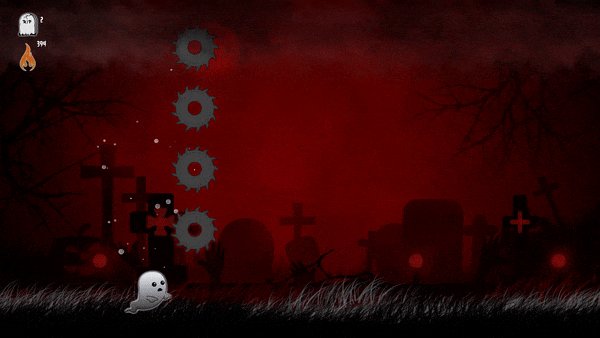
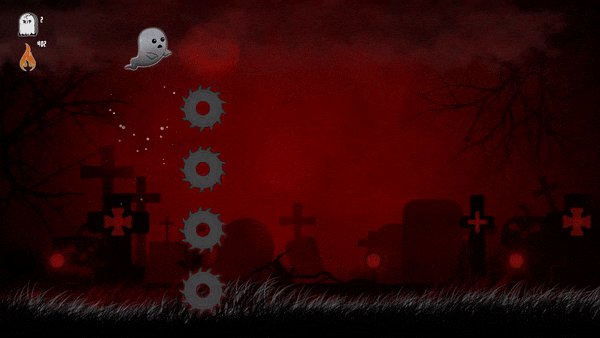
Cybil was the first game I ever developed using the Unity Engine, during my time at SAE Athens Institute. It is a 2D Endless Runner game, where players have to overcome corresponding obstacles, which appear in different patterns. On top of that, these patterns have incremental difficulty, as they appear faster depending on the stage of the game.
Technical Game Design
Character Movement & Animations
As stated, in this game, players have to overcome incoming gears, which appear in different patterns, while they move their character on the Y axis with the Up and Down arrow on keyboards and gamepads. For this project, other than the development of a simple character movement, I had my first introduction to the animation system in Unity 3D.
I created a simple up and down animation for Cybil (main character) and synchronize it correctly with the movement. In addition, I created different kinds of animations for the incoming obstacles, life points, parallax background elements etc.
Lastly, I experimented with the Particle System of Unity Engine to add my own particle effects for different elements, like the character movement and various collisions.
Incremental Difficulty
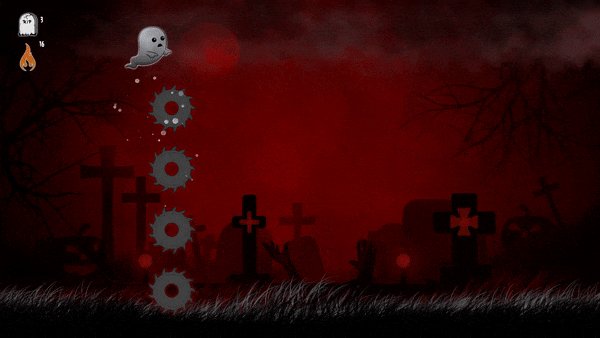
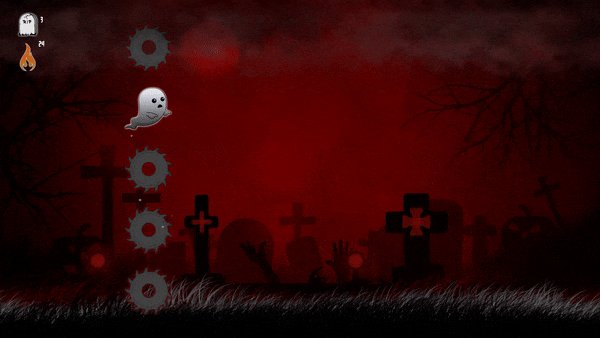
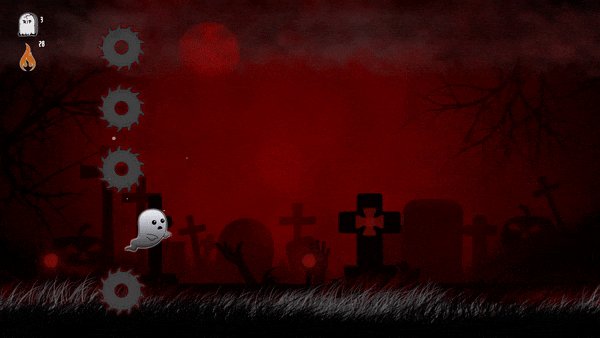
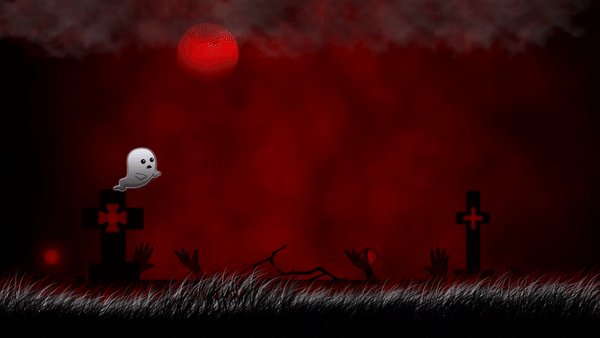
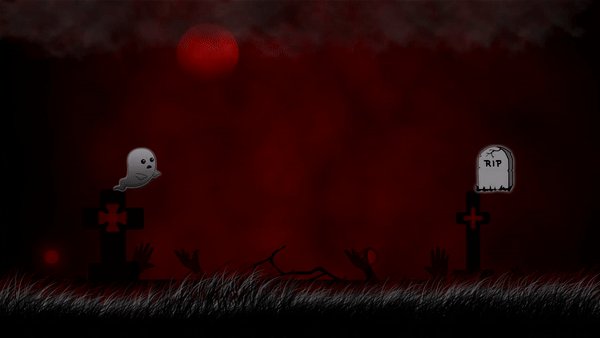
Getting started with this game, players overcome corresponding obstacles in a slow pace. All patterns appear randomly to add replayability to the game, on top of an incremental difficulty, as they appear faster depending on the stage of the game.
In addition, after several playtesting, I had to tweak the speed of the character and the pattern delay. Furthermore, I added life points which also appear randomly at different stages, which increase character's life by one point, if players manage to collect them.


(1) Different stage of Difficulty (Early) - (2) Different stage of Difficulty (Latter)
Sound & UI Design
In terms of the audio of the game, I used pre-made SFX from other creators and coded them to match the input of the player regarding the movement, the collision with the obstacles and the pick-up life points. Regarding the background music, I used Royalty-Free loop music, which matched the overall feeling of the game.
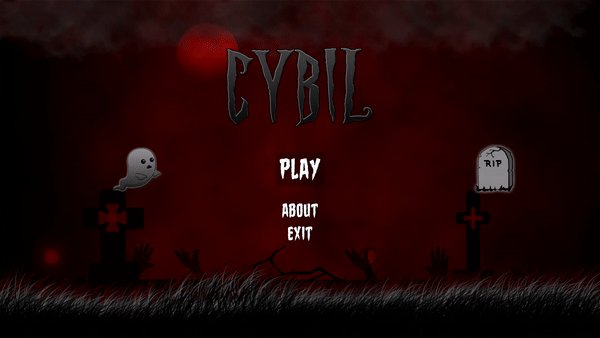
As it was my first game, I also coded different UI elements in the project, for the Main Menu and the Ending scene, as well as various in-game events for player's lives and points.


(1) Main Menu elements & animations - (2) End Game scene
General Game Design
Pitch Idea
As it was a small and simple project, I created my first Pitch Idea summary of the game to accompany the final build of the game.
Overall Game Balance
Another ongoing task during those two months of the development was to ensure that the difficulty curves were fair for the players. I iterated a lot on this aspect of the game, to make it an engaging experience for various gaming backgrounds. Furthermore, after each development of an aspect, I was testing out the game from start to finish on different scenarios.
Level Design
In terms of the level design of the game, I created my own assets, using Photoshop to be used in a Parallax background implementation. This decision was made, in order to create a sense of depth in Cybil's world, making it feel more immersive and visually appealing.
Furthermore, this method aided in gameplay clarity of the player's movement speed and direction, as well it set the mood of the game. The grass elements added the actual sense of a fast moving pace, as the graveyard assets moving slowly in the background simulated the way player's eyes perceive depth in the real world.
